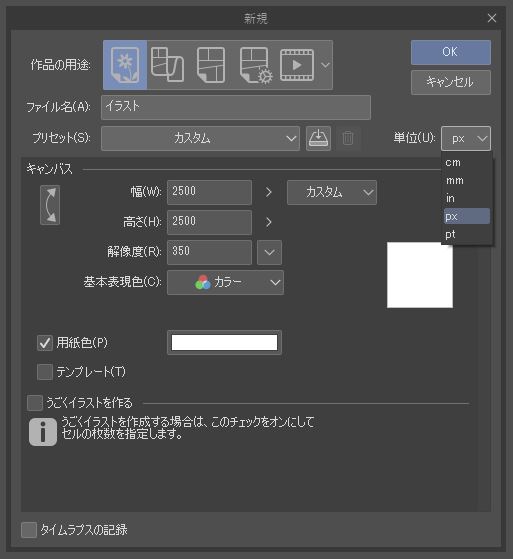
デジタルでイラストを描くとき、
px(ピクセル数)やら解像度やら
普段聞き慣れない単位を設定します。

今まで割と適当にやってたので、
改めて整理してみることにしました。
pxとは?
px=pixel=画素=ドット
デジタル画像の最小単位。
多ければ多いほど緻密で拡大に強い。
あくまでpxは「点の数」であり、
cmやmm等の長さの単位とは異なります。
物理的に比較するために必要なのが、
次の「解像度」です。
解像度とは?
解像度=dpi=dots per inch=印刷密度
1インチ(2.54cm)当たりのpx数。
よって、解像度が設定されていれば
pxをcmやmmと比較することが出来ます。
絵をPC画面上で鑑賞する場合は
モニターの解像度で表示されるため、
高解像度であることに意味はありません。
(参考)23インチ・FullHD(1920x1080px)96dpi
pixivやpixiv FANBOXなどで
高解像度版が提供されることがありますが、
それらは印刷することで価値が出ます。
用途別の推奨解像度は・・・
WEB公開:72dpi
カラー印刷:350dpi
モノクロ印刷:600dpi
※2022年1月 ネット調べ
高解像度にするとデータが重くなるので、
WEB公開が目的なら低解像度を推奨。
ということですね。
キャンバスサイズ
僕の場合は・・・
作品集を作りやすいように
印刷を前提として作成します。
カラーで印刷したいから・・・
解像度:350dpi
⇒2.54cmに350px入る。
A4ファイルに入れるために・・・
サイズ:A4(210×297mm)
25.4mm:350px=210mm:x
x=(350×210)÷25.4=2,893.7・・・
⇒pxにすると2894×4093px
上にタイトル、下に解説を入れる等、
後々レイアウトがしやすいように
2500×2500pxの正方形でも良さそう。
という感じです。
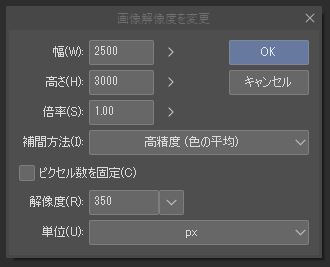
画像解像度を変更
高解像度で出力した絵は
印刷&pixivにupしたら削除。
低解像度で出力した絵を
WEB公開&保管用とすることで、
価値提供とストレージ節約が出来ます。

参考に僕の例を記載します。
解像度:350dpi
2500×3000pxで絵を作成。
そのまま出力⇒973KB
(印刷&pixivにupしたら削除)
解像度を72に縮小⇒111KB
(軽くなったが、絵が劣化し過ぎた)
解像度を144に縮小⇒294KB
(WEB公開&保管用として採用)
※元データを縮小したまま保存しないように注意。
高解像度のデータに戻せなくなります。
また、補間方法を縮小に最適な
輪郭強調(バイキュービック法)にすると
より劣化が目立ちにくくなりました。
ピクセル数を固定
普通に解像度を変更すると
ピクセル数が変更されますが、
「ピクセル数を固定」すると
キャンバスサイズが変更されます。
解像度を下げると、大きくて粗い絵。
解像度を上げると、小さくて細かい絵。
しかし、データ上で変わったところで
実際の出力用紙が変わらなければ無意味。
よって、データサイズも変わりません。
※印刷所に出力時の解像度だけ伝えるための機能らしい。
以上、そんな感じです!


